1
/
of
6
The Best E-Bike Deals
Peak 750W Motor Ebikes with 7 Speed Commuter E BicycleElectric Bike for Adults 26" Step-Through Ebike with 2.1" Tire
Peak 750W Motor Ebikes with 7 Speed Commuter E BicycleElectric Bike for Adults 26" Step-Through Ebike with 2.1" Tire
Regular price
$387.88 USD
Regular price
$0.00 USD
Sale price
$387.88 USD
Unit price
/
per
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: NoEnName_Null
Color: White
Folded: No
Frame Material: Carbon Steel
Hign-concerned Chemical: NONE
Included Components: Built-in battery, LCD display
Motor: Brushless
Number of Speeds: 7
Origin: US(Origin)
Power Supply: lithium battery
Special Feature: Waterproof, Disc, adjustable, LCD-Display, lightweight
Style: Standard
Suspension Type: Rigid
Voltage: 48V
Wattage: > 500w
Wheel Size: 26 Inches
Product Description
Road Test by Curiosity Cafe
"Experience Freedom with the Most Affordable eBike – Ride Smart, Save More!"
Qlife Cityone Review by DM Finds
"Step-Through eBikes for Everyone – Discover the Joy of Effortless Riding!"



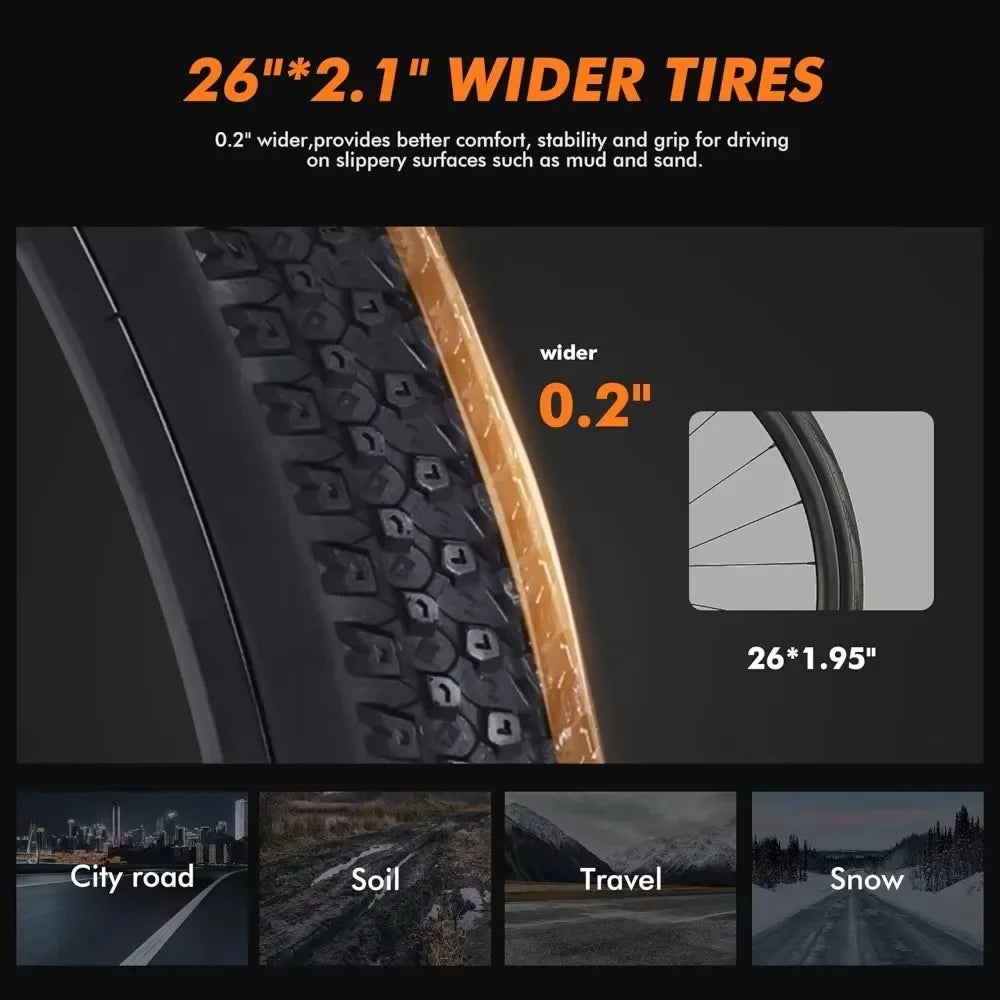
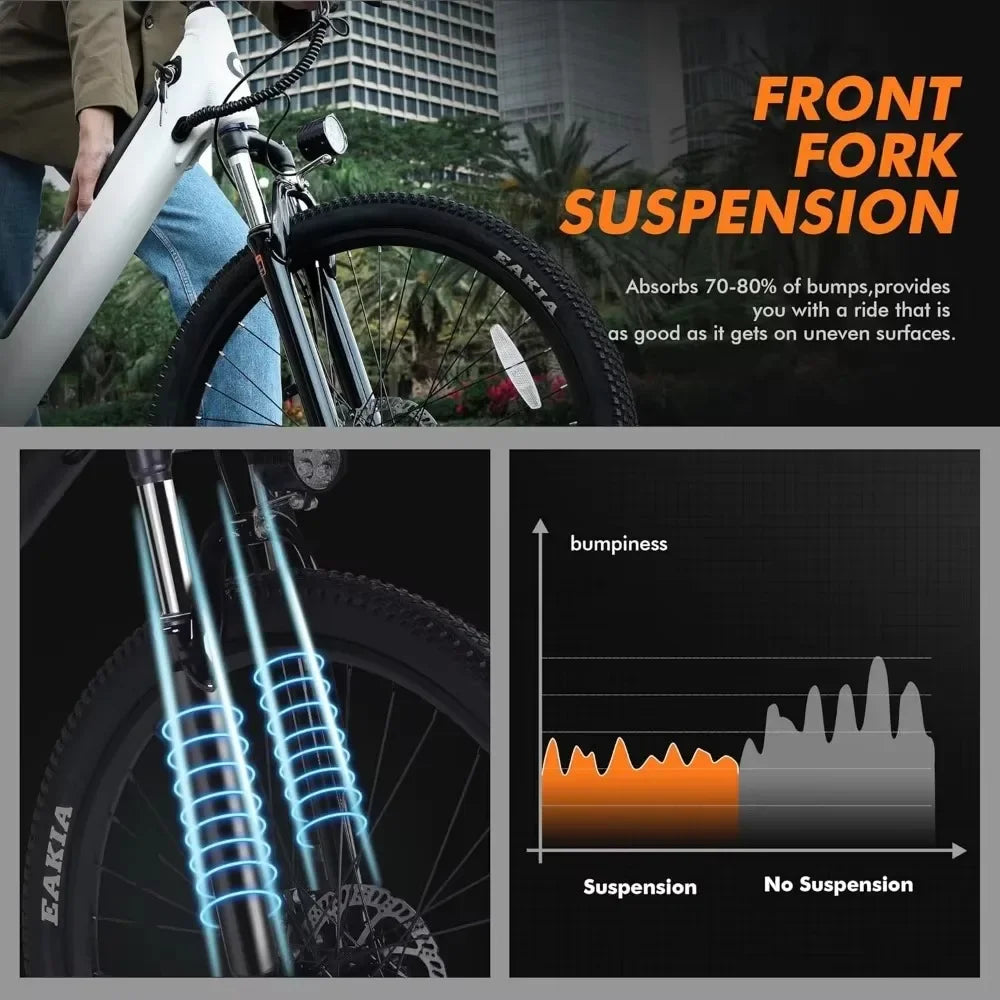
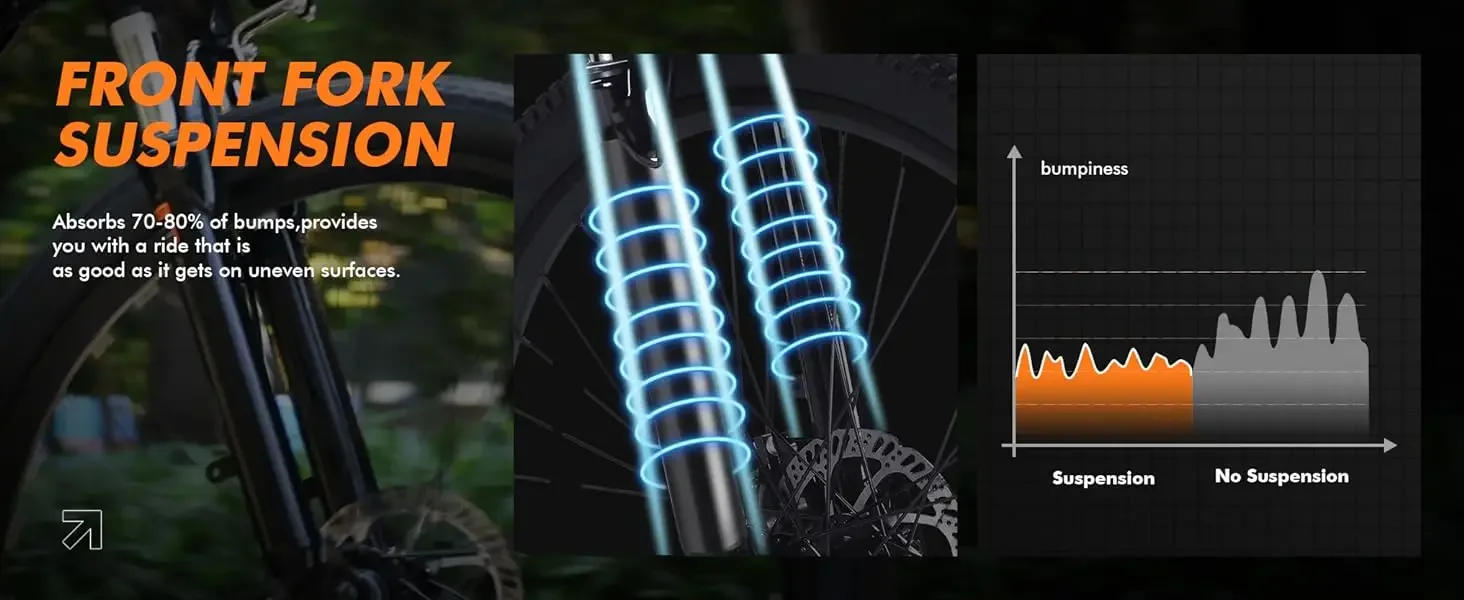
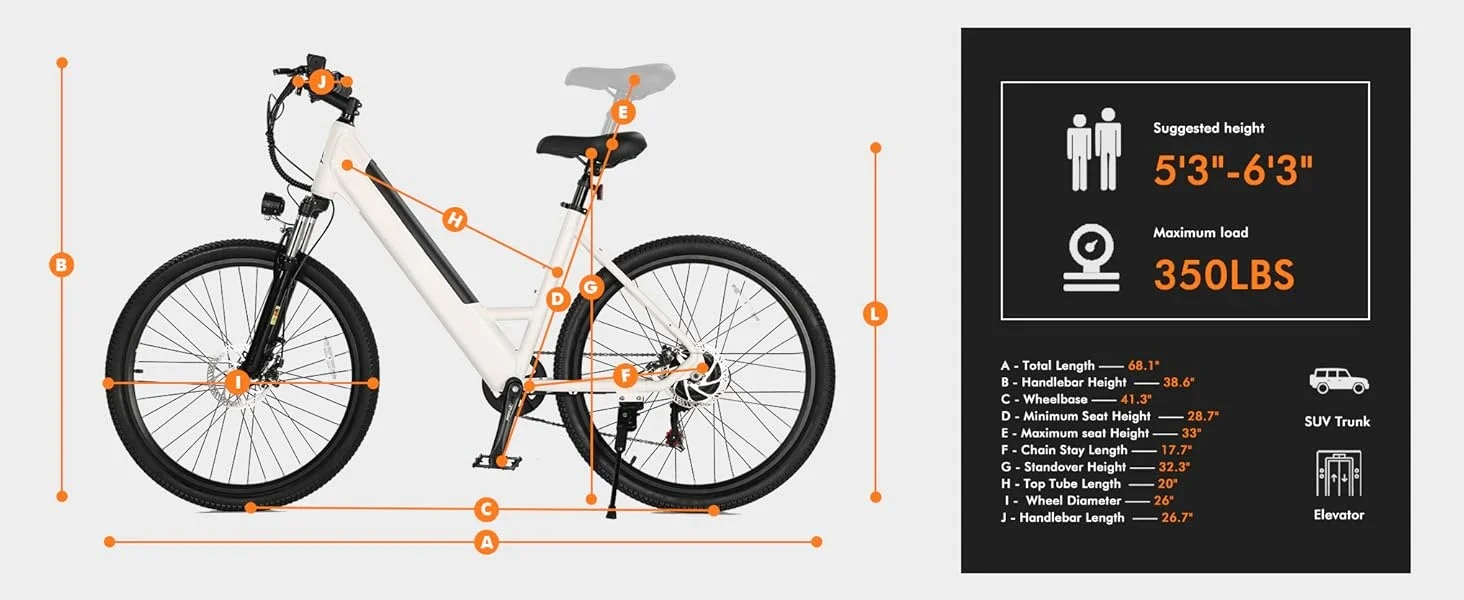
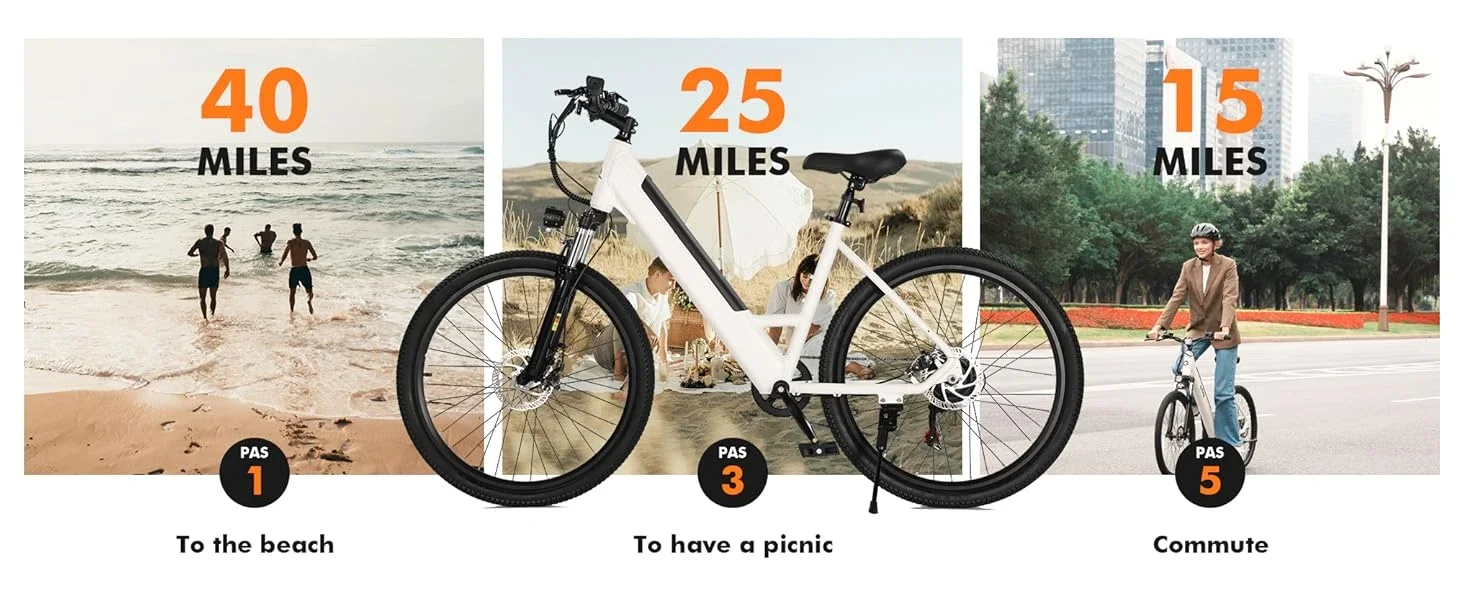
 Built-in Removeble Battery:The electric bike built-in battery in this e-bike is UL2849 certified for anti-theft, while over-temperature, over-voltage, and over-charging protections ensure reliable performance and long battery life(40 Miles Range | 36V). Its battery life is significantly extended by 20% compared to ordinary batteries.Fork Suspension:Experience the epitome of riding excellence with our advanced ebike boasting a front fork suspension for a smooth, responsive journey over any terrain.0.2" Wider Tires:The electric bike comes with 26"*2.1" tires, which provide better comfort, stability and grip than regular 1.95" tires for driving on slippery surfaces such as mud and sand.Step-through Frame:The step-through electric bike is considered to be the best type of e-bike for commuting. This electric bike frame is suitable for riders of all ages and abilities and ensures easy access during urban commuting or recreational riding.Adaptable Step-Thru City E-bike - Adjustable seat suits heights 5'4" to 6'5". Crafted from durable materials,, it supports up to 350lbs .
Built-in Removeble Battery:The electric bike built-in battery in this e-bike is UL2849 certified for anti-theft, while over-temperature, over-voltage, and over-charging protections ensure reliable performance and long battery life(40 Miles Range | 36V). Its battery life is significantly extended by 20% compared to ordinary batteries.Fork Suspension:Experience the epitome of riding excellence with our advanced ebike boasting a front fork suspension for a smooth, responsive journey over any terrain.0.2" Wider Tires:The electric bike comes with 26"*2.1" tires, which provide better comfort, stability and grip than regular 1.95" tires for driving on slippery surfaces such as mud and sand.Step-through Frame:The step-through electric bike is considered to be the best type of e-bike for commuting. This electric bike frame is suitable for riders of all ages and abilities and ensures easy access during urban commuting or recreational riding.Adaptable Step-Thru City E-bike - Adjustable seat suits heights 5'4" to 6'5". Crafted from durable materials,, it supports up to 350lbs .
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
Share